Chiến lược marketing của bạn được chuẩn bị cực kì kỹ lưỡng, những kênh quảng cáo trả phí, thiết kế landing page của bạn đã được tối ưu hóa chuẩn SEO cho google, lượng traffic về website thông qua kênh tìm kiếm duy trì ổn định, quảng cáo Facebook tiếp cận tới người dùng với chi phí tốt..
Thế nhưng lượng traffic đổ về landing page khá lớn kia không tương thích với tỷ lệ chuyển đổi của nó. Liệu có nên vội vàng kết luận là chiến dịch marketing của bạn hoàn toàn là thứ bỏ đi?
Khoan đã ! Điều đầu tiên bạn nên kiểm tra và phân tích ngay đó là người dùng làm gì trên landing page của bạn từ các kênh quảng cáo. Việc không có một landing page tốt sẽ giống kiểu đi đánh cá mà quên mang lưới: bạn có thể câu được con cá to thiệt to nhờ cái cần, nhưng không tài nào vớt nó lên thuyền của mình được.
1. Landing Page Là gì?
Landing Page là một trang web được tạo ra cho một tệp đối tượng người xem nhất định, đi kèm với đó là một mục tiêu chuyển đổi chi tiết, cho các sản phẩm và dịch vụ mà doanh nghiệp đang cung cấp. Hay nói theo một cách dễ hiểu hơn:”Một trang – một mục đích duy nhất”.
-Theo định nghĩa về Landing Page của Unbounce:
Trong Digital marketing, Landing page là một trang web đứng độc lập, được tạo ra nhằm mục đích về marketing hoặc các chiến dịch quảng cáo cụ thể. Là nơi mà người dùng sẽ truy cập thông qua các quảng cáo của Google Adwords hoặc định dạng tương tự.
Các trang Landing page được thiết kế nhằm tập trung cho một mục tiêu cụ thể duy nhất – được biết tới là lời kêu gọi hành động – CTA.
-Theo định nghĩa về Landing Page của Searchenginepeople:
Theo Searchenginepeople, một trang Landing Page là nơi sẽ cung cấp thêm đầy đủ thông tin sau khi khách hàng tiềm năng click thông qua các quảng cáo hiển thị trên website khác hoặc của Google. Landing Page là công cụ hữu hiệu để giúp bạn tăng tỷ lệ chuyển đổi của mỗi chiến dịch bán hàng của mình.
> 9 tips tăng tỷ lệ chuyển đổi trên landing page
2. Công Thức Thiết Kế Landing Page Đẹp, Hiệu Quả
Bạn không muốn người dùng chỉ lướt qua landing page của bạn. Hơn thế nữa, họ cần phải hành động khi ở trên trang. Vậy hãy xem 8 bí quyết sau như một điều tuyệt vời để tăng tỷ lệ chuyển đổi của khách trên landing page.
Chuyển đổi = C.O.N.V.E.R.T.S
C = Clear “Call to Action“: Nút Kêu Gọi Hành Động Rõ Ràng
O = Offer: Cung Cấp Lợi ích
N = Narrow Focus: Giữ sự tối giản
V = VIA: Very Important Attributes: Đưa Ra Những Đặc Điểm Nổi Bật Nhất Của Sản Phẩm Hoặc Dịch Vụ
E = Effective Headline: Tiêu Đề Hiệu Quả
R = Resolution-Savvy Layout: Bố cục, kích cỡ chuẩn
T = Tidy Visuals: Hình ảnh gọn gàng, sạch sẽ
S = Social Proof: Sử dụng các feedback
3. Hướng Dẫn Thiết Kế Landing Page Chuyên Nghiệp
C-Nút kêu gọi hành động rõ ràng khi thiết kế Landing Page
Nút kêu gọi hành động (CTA) là những gì bạn mong muốn khách hàng thực hiện: Mua ngay. Đăng ký ngay. Dùng thử ngay. Liên hệ. Xem ngay….
Việc bán cho khách hàng cũng như bạn đi từ A đến B. Nếu đi từ A đến B quá khó khăn, hãy xây dựng các điểm C, sau đó đưa khách hàng từ A đến C rồi từ C đến B. CTA chính là các điểm C trong quá trình khó khăn đó. CTA giúp người dùng tiếp tục đi theo sự điều hướng có chủ đích của bạn trên trang.
Vậy nên lời kêu gọi hành động của bạn phải thật rõ ràng và đầy thu hút. Đừng làm họ bị phân tâm với vô vàn các lời đề nghị, landing page tốt nhất chỉ nên có duy nhất một CTA.
> CTA là gì? Các loại nút CTA chuyển đổi trên website
Lời khuyên:
Bạn nên test liên tục để có một nút CTA hiệu quả nhất. Test màu sắc, kích cỡ, vị trí đặt nút sao cho hợp lý. Quan trọng nhất là test từ ngữ ví dụ như “Hỗ trợ chúng tôi” nghe sẽ tuyệt hơn nhiều so với “Quyên góp ngay”
Cân nhắc cho thiết kế landing page:
1. Hãy đảm bảo rằng khi thiết kế landing page nút CTA được đặt ở một vị trí dễ nhìn thấy nhất, trung tâm nhất, thuận theo mắt người nhìn nhất, và giống cái nút như bất kì cái nút nào khác nhất. Điều cuối cùng kia nghe có vẻ ngớ ngẩn, nhưng sự thật là khá nhiều website đang mắc lỗi này khi để khách hàng phải đoán rằng cái này là cái gì, họ có nên click vào hay không.
2. Dùng các icon như mũi tên hay hình ảnh để điều hướng sự chú ý của mắt người dùng tới nút CTA.
3. Nếu như bạn có thêm các nút CTA phụ trên landing page, hãy làm nó trở nên kém nổi bật hơn một chút so với CTA chính.
4. Nếu như bạn có thêm các nội dung ở phía gần chân trang, hãy lặp lại CTA thêm một lần nữa. Sự lặp lại này sẽ khiến người dùng không mất thời gian để kéo lên, do đó dễ click vào nút hơn.
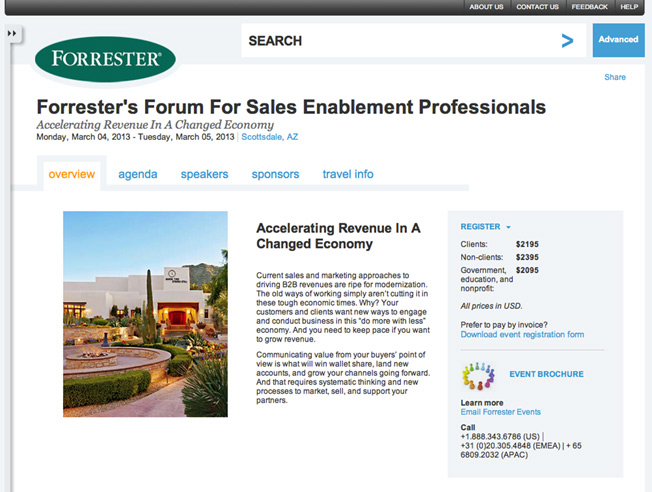
Lưu ý:

Ở landing page này thì mục đích của CTA có vẻ như chưa rõ ràng cho lắm. “Thực hiện một “advanced search(tìm kiếm nâng cao)” Điểm cộng duy nhất là có một mũi tên chỉ vào nút CTA nhưng cá nhân tôi không chắc chắn rằng CTA này sẽ giúp ích gì cho họ trong việc bán hàng.
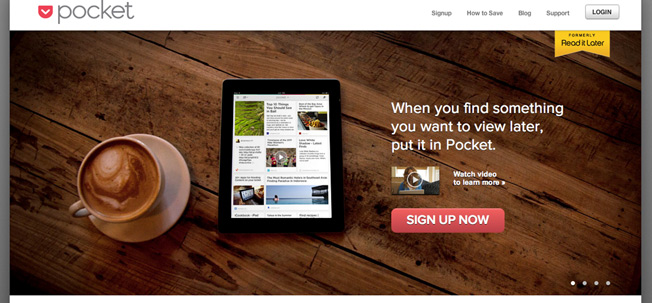
Ví dụ :

Mắt chúng ta lập tức bị thu hút bởi CTA. Đặc biệt hơn nữa cách video ở trên được làm nhỏ lại, điều này cho thấy sự nghiên cứu sâu sắc của người thiết kế bởi, nút “play” của video dễ dàng làm phân tâm sự chú ý của khách hàng với nút CTA.
O-Cung cấp lợi ích khi thiết kế Landing Page
Thật dễ hiểu, bạn muốn khách hàng làm theo ý mình, hãy đưa ra các lợi ích cho họ. Có thể là những phiếu coupon, giảm giá, hoặc là dùng thử miễn phí, trải nghiệm miễn phí các tính năng mới, một món quá gì đó,…
Lời khuyên:
Khi khách hàng cảm nhận được mình đang có lợi, sẽ dễ dàng để tăng tỉ lệ chuyển đổi trên landing page:
1. Một website thanh toán trực tuyến có thể offer người dùng $10 cho lần thanh toán đầu tiên, với điều kiện họ phải đăng ký dịch vụ và kết nối các thẻ ngân hàng của họ.
2. Một công ty tư vấn offer người dùng 60 phút tư vấn miễn phí.
Dù bạn đưa ra các lợi ích gì, hãy đi kèm với những deadline cụ thể để tạo cho người dùng cảm giác vội vã và nóng lòng đăng ký ngay.
Cân nhắc cho thiết kế landing page:
Chỉ cần đảm bảo rằng nó không gây ảnh hưởng đến nút CTA.
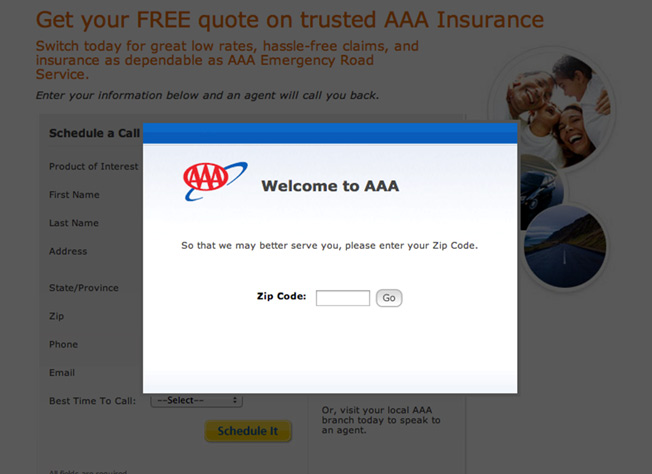
Lưu ý:

Có rất nhiều điều không hợp lý ở đây. Các trang bảo hiểm đều cung cấp báo giá miễn phí, và họ cần rất ít thông tin của người dùng( hầu hết chỉ cần mã ZIP ). Ở đây AAA đã đòi hỏi nhiều hơn việc cung cấp các lợi ích, ngăn người dùng tiếp tục xem các thứ khác trên landing page cho tới khi họ có được mã Zip. Điều này sẽ dễ làm khách hàng cảm thấy khó chịu, làm tăng tỉ lệ thoát trang hơn.
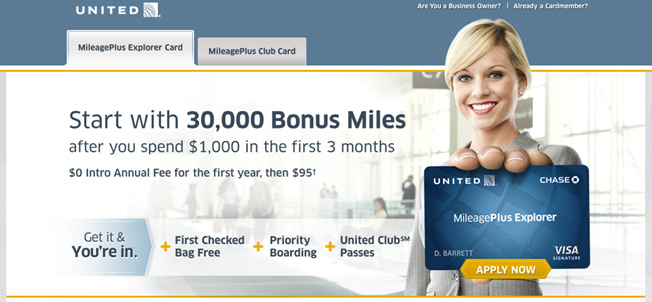
Ví dụ :

Thẻ ngân hàng luôn luôn đi kèm với các lợi ích sử dụng – và ví dụ dưới đây đã cung cấp thêm các bonus khi khách hàng sử dụng. Càng sử dụng nhiều, càng có thêm nhiều bonus. Ngoài ra còn có thêm 3 lợi ích khác nữa. Nút CTA cũng rất nổi bật và thu hút.
> xem thêm: Thiết kế giao diện website sao cho chuẩn UI/UX
N-Giữ sự tối giản khi thiết kế Landing Page
Bạn đã nghe đến thuật ngữ “KISS- Keep It Simple, Stupid” chưa. Nghiên cứu chỉ ra rằng, bạn càng cung cấp nhiều các lựa chọn khác nhau, khách hàng càng mất nhiều thời gian hơn để đưa ra quyết định. Vậy nên landing page giữ được sự tối giản và rõ ràng, sẽ có tỉ lệ chuyển đổi của khách hàng tốt hơn rất nhiều.
1. Bạn có thật sự cần thanh điều hướng kia không? Bỏ nó đi, hoặc làm cho nó tối giản hơn nữa, đồng thời loại bỏ các thứ khiến khách hàng click tới thay vì click vào CTA.
2. Bạn có thật sự cần nói về triết lý của công ty? Hãy chuyển nó tới phần “Về chúng tôi” và đang quá lan man ở nội dung của phần này, nó sẽ không giúp ích nhiều trong quá trình khiến người dùng tiếp tục xem các phần ở dưới.
3. Bạn có thật sự cần thu thập hết mọi thông tin về người dùng? Xây dựng chân dung khách hàng càng kỹ càng tốt, thế nhưng nếu bắt khách hàng điền form thông tin quá nhiều thứ. Họ sẽ “lười” và không làm đâu.
Lời khuyên:
1. Giữ các thông tin ngắn gọn và đảm bảo mọi thứ đặt lên landing page đều có một mục đích rõ ràng.
2. Test các nội dung trong form, thời gian điền form, cân đối để có một form tốt nhất cho khách hàng và cho công ty mình!
Cân nhắc cho thiết kế landing page:
1. Dùng các hình ảnh để hướng sự tập trung của người dùng vào những thứ quan trọng nhất trên landing page
2. Để những khoảng trắng cần thiết khi thiết kế landing page cho người dùng, không làm họ cảm thấy rối rắm và ngại đọc.
3. Đảm bảo rằng các tiêu đề, các link phụ không làm phân tâm người dùng khỏi mục đích chính của landing page
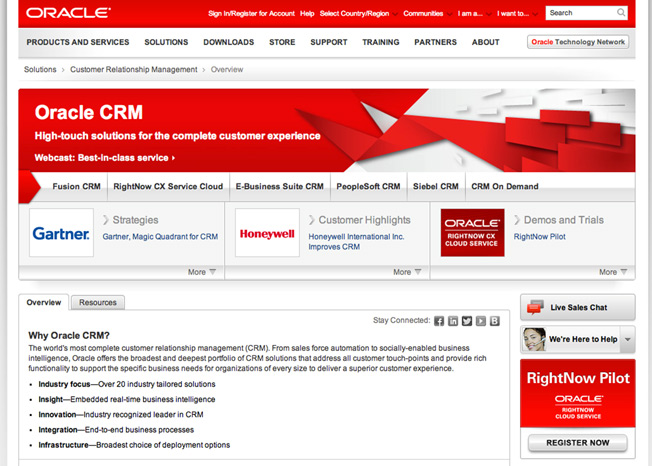
Lưu ý:

Có bao nhiêu thứ bạn có thể click trên trang landing page này ? BA MƯƠI CHÍN CHỖ. Đó chính xác hơn là 39 khả năng mà khách hàng trên trang của bạn sẽ thực hiện trước khi làm đúng với mục đích bạn đề ra. Sau khi tốn vô số tiền quảng cáo để đưa vào trang landing page với các mục tiêu rõ ràng được đặt ra từ đầu. Bạn sẽ không muốn người dùng vội nhảy đi nơi khác đâu.
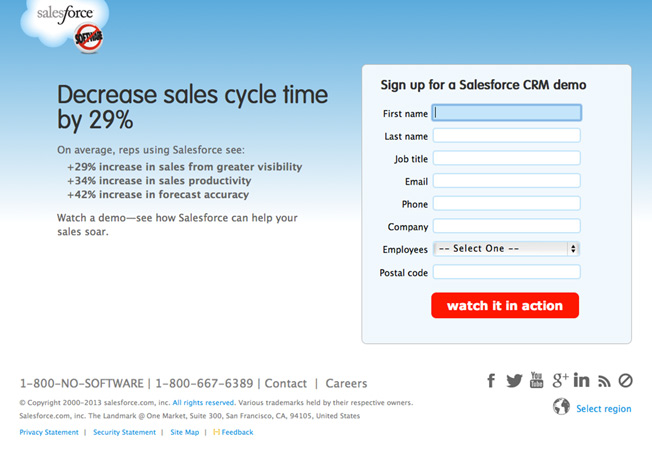
Ví dụ:

Đây có lẽ không phải là mộ landing page có thẩm mỹ tốt. Nhưng đối với một doanh nghiệp về phần mềm, nó là tạm chấp nhận được. Không có các thanh công cụ ở trên đầu, một vài chỗ điều hướng ra khỏi landing page ở dưới đấy, và các link social (Facebook, Twitter, Youtube,..) nhỏ và kín đáo bởi sử dụng màu xám. Form điền yêu cầu với lượng thông tin vừa đủ và theo đó là các lợi ích đi kèm cùng nút CTA màu đỏ nổi bật.
V-Đưa ra những đặc điểm nổi bật nhất của sản phẩm hoặc dịch vụ
Chúng ta đều đã từng nghe những giai thoại về trang landing page có đường link rất “kêu” rất “bắt mắt và kích thích”, nhưng lại không có bất cứ thông tin gì ở bên trong landing page, thế mà lại có thể thu được hơn 1 triệu địa chỉ email ngay khi vừa mới chạy chiến dịch.
Chia buồn với bạn, 99% điều đó không bao giờ xảy ra với công ty của bạn đâu.
Thay vào đó, Bạn nên đưa ra các lý do cho khách hàng về VIA – Những đặc điểm nổi bật nhất của sản phẩm hoặc dịch vụ.
Nhưng, khách hàng sẽ không muốn đọc tất tần tật mọi thông tin về sản phẩm ở ngay trang đầu tiên đâu. Hãy đưa ra từ hai đến năm đặc điểm trước mà bạn nghĩ là quan trọng nhất với khách hàng, rồi để khách hàng khám phá những đặc điểm còn lại về sau.
Lời khuyên:
Hãy miêu tả sản phẩm trên quan điểm và lập trường của khách hàng. Nói theo cách khác, giải thích về sản phẩm này có thể giải quyết được vấn đề nào của người sử dụng. Điều này có thể đúng, có thể sai phụ thuộc vào sản phẩm hoặc dịch vụ bạn cung cấp, vậy lời khuyên rằng hãy test và test thật nhiều. Tóm lại, bạn nên miêu tả:
1. Đặc điểm – Danh sách những đặc điểm nổi bật và thú vị của sản phẩm hoặc dịch vụ
2. Lợi ích – Những đặc điểm này sẽ giúp khách hàng được những gì
3. Điểm gây tổn thương – Nếu không sử dụng thì khách hàng sẽ mất đi những gì
Hãy thử nhiều cách tiếp cận khác nhau, đặc điểm nào nên được đưa ra, đặc điểm nào nên được bôi đậm, và bạn miêu tả về nó như thế nào.
Cân nhắc cho thiết kế landing page:
1. Hãy đảm bảo rằng thiết kế landing page có các đặc điểm này không gây xung đột với CTA.
2. Nên thể hiện đặc điểm bằng những icon hoặc hình ảnh để hấp dẫn khách hàng đọc hơn.
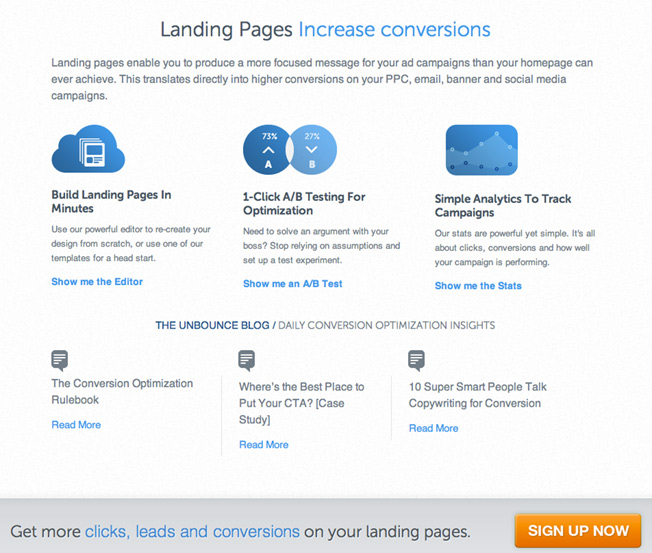
Ví dụ :

Một vài mô tả ngắn gọn của 3 đặc điểm( với đường link để dành cho những người muốn tìm hiểu thêm). Ở phân dưới của landing page, có nút CTA để dành cho những ai sắp sửa thoát khỏi trang.
E- TIÊU ĐỀ HIỆU QUẢ KHI THIẾT KẾ LANDING PAGE
Khách hàng sẽ dễ bị thu hút bởi những tiêu đề thông minh, sáng tạo, hóm hỉnh hoặc gợi sự tò mò. Điều này đã được làm ở các mẫu quảng cáo, và khách hàng đã bị thu hút sẵn vì tiêu đề rồi ( nên mới click vào), vậy nên ở trên landing page, bạn không cần gây thêm sự chú ý nữa.
Mục tiêu bây giờ chỉ cần khuyến khích họ ở lại, và tiếp tục tìm hiểu thêm mà thôi. Sử dụng các “Plain language – ngôn ngữ đơn giản” để miêu tả trang của bạn
Bán dịch vụ tư vấn Marketing ? “Làm thế nào để marketing tốt hơn.”
Bán app tìm địa điểm ? “Tìm bạn gần đây.”
Lời khuyên:
Khách hàng ai cũng “bận”, vậy nên hãy làm khách hàng “bớt bận” hơn là làm khách hàng “thêm bận” bằng đưa ra những tiêu đề thông minh, ngắn gọn và xúc tích.
Cân nhắc cho thiết kế landing page:
Hãy đảm bảo tiêu đề được tách biệt rõ ràng và nổi bật.
Ví dụ:

Okay, mất đúng một giây để nắm sơ qua: đây là platform cho big data. CTA (có thể làm tốt hơn nữa) nói với chúng ta rằng sản phẩm này dành cho các doanh nghiệp.
R-Bố cục, kích cỡ chuẩn khi thiết kế Landing Page
Bạn có biết rằng vẫn còn rất nhiều người ngoài kia vẫn đang lướt web bằng màn hình tỉ lệ 800×600? Và màn hình chiếm đa số lại tỉ lệ 1024×768?
Điều đó có nghĩa là, thứ bạn thấy trên màn hình HD của laptop bạn có thể sẽ khác xa với những gì khách hàng nhìn thấy. Hãy giữ những thứ cần thiết nhất – Logo, Tiêu đề, CTA, và hình ảnh hỗ trợ – ở trung tâm hoặc phía trên màn hình, còn các nội dung hỗ trợ thì ở phía dưới chân trang.
Lời Khuyên:
Đảm bảo người thiết kế landing page của bạn biết thành phần nào là quan trọng nhất và đặt nó ở trung tâm của trang.
Cân nhắc cho thiết kế landing page:
Nếu bạn có thể tùy chỉnh hiển thị màn hình, hãy làm cho màn hình trang phù hợp với đa dạng các máy khác nhau, đủ để thể hiện tiêu đề, CTA khi xem trang. Và tất nhiên cả trên điện thoại và tablets nữa nhé
Lưu ý:

Đây là Basecamp trên màn hình 1024. Landing page này ở phía trên có những đường link nhìn giống như quảng cáo của Google, font chữ tiêu đề thì quá to gây mất thiện cảm, và dài nữa, quá nhiều chữ trên một màn hình.
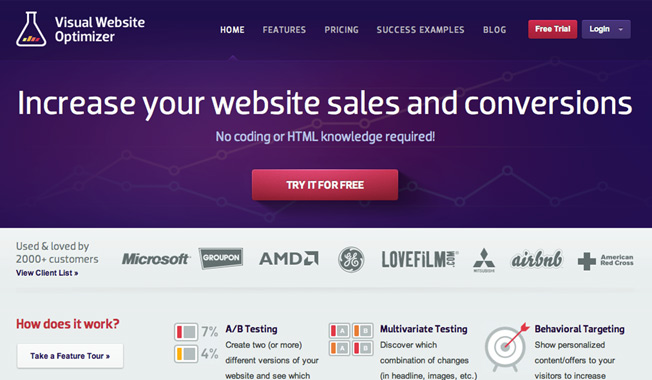
Ví dụ :

Và đây là Visual Website Optimizer trên màn hình 1024. Tiêu đề rõ ràng, CTA nổi bật, các khách hàng đã từng sử dụng, và một vài đặc điểm. Kể cả trên các màn hình nhỏ hơn, những thành phần quan trọng nhất vẫn sẽ được nhìn thấy.
T-Hình ảnh gọn gàng, sạch sẽ khi thiết kế Landing Page
Nếu như bạn dành hơn 30 phút trên Internet, bạn nhiều khả năng sẽ nhìn thấy những quảng cáo ảnh động đầy kinh khủng. Đừng để trang landing page của bạn giống như các quảng cáo đó
1. Thiết kế sạch sẽ, gọn gàng và tận dụng các khoảng trắng để người dùng không mỏi mắt, và dễ tiếp cận tới CTA.
2. Font chữ to sẽ làm cho người dùng dễ dàng đọc hơn, và hiểu hơn về landing page của bạn.
3. Sử dụng Video làm tăng tỉ lệ chuyển đổi lên 80%
Các hình ảnh và video liên quan tới sản phẩm và khách hàng sẽ hỗ trợ truyền tải thông điệp của landing page tốt hơn
Lời khuyên:
Đây cũng đồng thời là thứ bạn phải test rất nhiều. Khách hàng tương tác tốt với hình ảnh thật hơn hay các hình minh họa hơn? Con người hay sự vật hơn?
Cân nhắc cho thiết kế landing page:
1. Tốc độ. Một landing page có tốc độ tải trang nhanh sẽ nhận được nhiều phản hồi hơn. Hãy chắc chắn rằng thiết kế của bạn không làm tăng thời gian tải trang.
Lưu ý:

Một landing page có hình ảnh xấu, bố cục tệ và thiếu chuyển nghiệp, mũi tên chỉ vào một nút những không bấm được, gây phân tâm cho CTA chính. Nút CTA mục đích không hề rõ ràng.
Ví dụ:

Việc sử dụng màu sắc ở đây khiến cho CTA trở nên nổi bật hơn. Thiết kế đơn giản và sạch sẽ, và sản phẩm được giới thiệu qua một video.
S-Sử dụng các Feedback khi thiết kế Landing Page
Con người có xu hướng đặt nhiều niềm tin vào sản phẩm mà đã được người khác kiểm chứng hơn. Do đó bạn nên cân nhắc đưa thiết kế landing page của bạn bao gồm những thứ sao:
1. Danh sách khách hàng
2. Được lên các trang báo
3. Người dùng tăng lên
4. Giấy chứng nhận
Lời khuyên:
hu thập những feedback, nhận xét tốt từ phía khách hàng và đưa lên landing page của bạn. Cập nhật thêm mỗi khi người dùng sản phẩm tăng, được lên báo chí hoặc người nổi tiếng nhắc tới..
Cân nhắc cho thiết kế landing page:
Hãy thiết kế các logo của đơn vị đối tác, khách hàng ở một tone màu nhạt ( xám là tốt nhất) size nhỏ vừa đủ để không khiến khách hàng bị phân tâm.
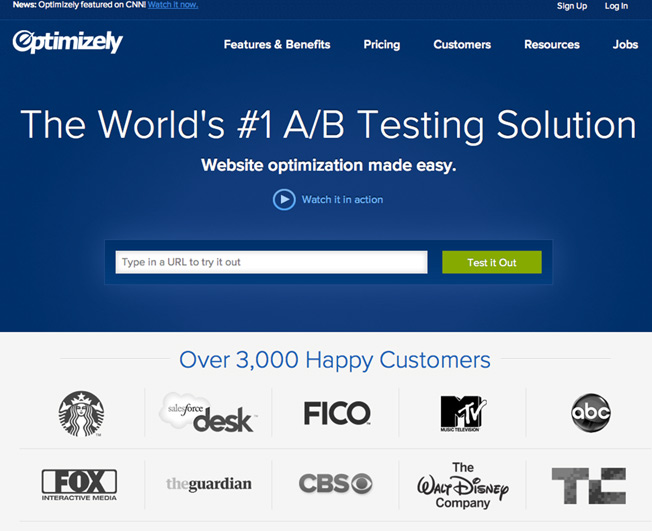
Lưu ý:

Đây là một landing page rất sạch sẽ và có thẩm mỹ tốt, các đặc điểm của sản phẩm được thể hiện.Thế nhưng nút CTA lại biến mất ẩn sau phông nền, đồng thời không có bất cứ bằng chứng, feedback.
Ví dụ:

4 bằng chứng trên một màn hình: “cung cấp bởi CNN”; “#1”: “3000 khách hàng”; ” các logos”
5 công cụ, phần mềm thiết kế và tạo Landing Page online tốt nhất
Mặc dù không có bất cứ 1 công thức chính xác nào để tạo ra một chiến dịch digital marketing thành công, nhưng vẫn có một số yếu tố để giúp bạn tăng khả năng đạt được mục tiêu đó. Sở hữu một trang web đẹp, hiệu quả với các landing page chuyên dụng, phục vụ đúng mục đích có thể giúp tạo ra nhiều lưu lượng truy cập hơn và cải thiện trải nghiệm tổng thể của họ trên website.
Tuy vậy, việc xây dựng và tạo các trang landing page không phải là một nhiệm vụ dễ dàng. Landing page thường được thiết kế đơn giản, với mục tiêu khiến khách truy cập thực hiện một hành động nhất định. Ví dụ như đăng ký biểu mẫu, nhấp vào một khu vực cụ thể hoặc thậm chí mua hàng.
Mong rằng qua bài viết có thể giúp ban thiết kế landing page 1 cách hiệu quả.